
Day 2:Webpack Alias 簡化 React 資源管理
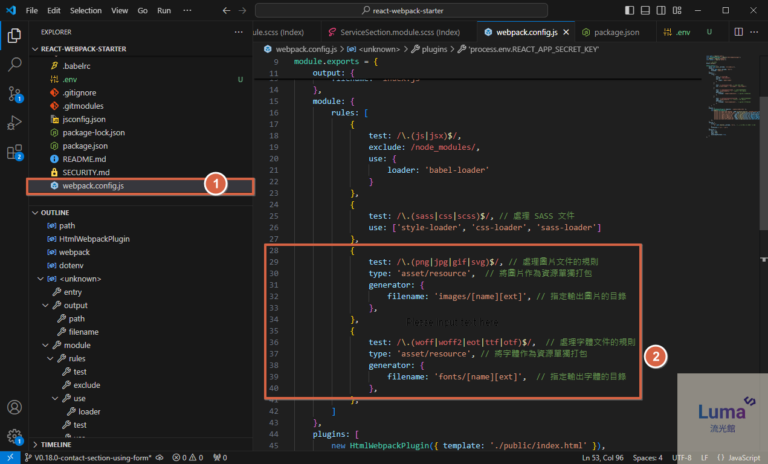
在前一篇文章中,我們成功地使用 Webpack 初始化了 React 專案並建立了基本的目錄結構。今天,我們將進一步優化開發環境,通過整合字體和圖片資源以及設置路徑別名,使專案更具可維護性和開發效率。 在這篇文章中,我們將整合粉圓字體和圖片資源,同時設置路徑別名,以提高開發效率和靈活性。 Step 1: Webpack 設置路徑別名 路徑別名能夠讓我們在導入文件時使用簡化的路徑,避免深層次目錄結構帶來的混亂。以下是我們將設置的兩個主要別名: 首先,我們需要在 webpack.config.js 文件中配置路徑別名。首先,打開 webpack.config.js,在 resolve 配置中新增 alias 設定: Step 2: Webpack 支持圖片和字體文件 在…