Day 2:Webpack Alias 簡化 React 資源管理

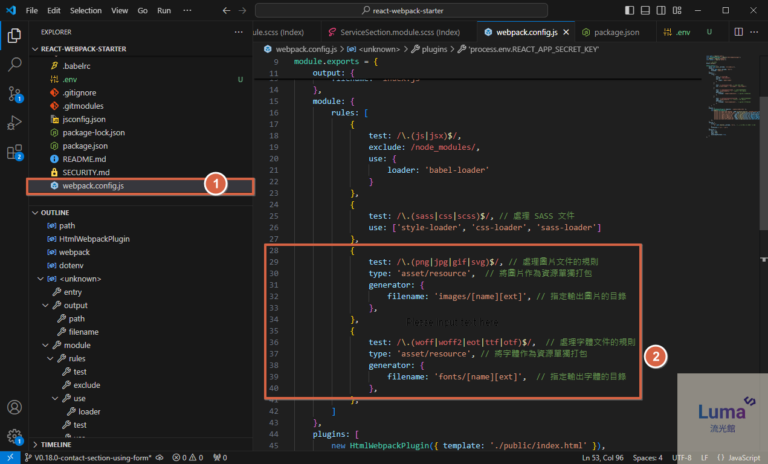
在前一篇文章中,我們成功地使用 Webpack 初始化了 React 專案並建立了基本的目錄結構。今天,我們將進一步優化開發環境,通過整合字體和圖片資源以及設置路徑別名,使專案更具可維護性和開發效率。 在這篇文章中,我們將整合粉圓字體和圖片資源,同時設置路徑別名,以提高開發效率和靈活性。 Step 1: Webpack 設置路徑別名 路徑別名能夠讓我們在導入文件時使用簡化的路徑,避免深層次目錄結構帶來的混亂。以下是我們將設置的兩個主要別名: 首先,我們需要在 webpack.config.js 文件中配置路徑別名。首先,打開 webpack.config.js,在 resolve 配置中新增 alias 設定: Step 2: Webpack 支持圖片和字體文件 在 Webpack 中,我們需要為圖片和字體文件設定適當的規則,這樣它們可以在打包過程中被正確處理並生成獨立的資源文件。 處理圖片文件 首先,我們設定 Webpack 規則來處理各種圖片文件(如 .png、.jpg、.gif 和 .svg)。這樣,Webpack 將會把圖片作為資源獨立打包並生成對應的文件: 處理字體文件 接著,我們為字體文件,包含 .woff、.woff2、.eot、.ttf 和 .otf等格式: 規則說明: 這樣配置後,Webpack 將自動處理專案中的圖片和字體文件,將它們打包並放置在適當的目錄下,使開發過程更加高效和便捷。 使用 require 或 import 在實際應用中,你可以使用 require 或 import 來引入圖片和字體資源。以下是兩種方式的示例: 這兩種方式都可以與 Webpack 配置一起工作,根據你的需求選擇最適合的方式即可。 Step 3: 整合粉圓字體 在進行這一步之前,你可以使用…