Meet Our
Leadership Team

Terry Green
Chief Executive

Brandon Hudson
Developer

Sara Fox
Web Designer
Quality
Skills
Passion
Join our Awesome Team
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Posuere lorem ipsum dolor sit amet consectetur adipiscing.
Our mission
Turn Ideas into Reality
Integer at faucibus urna. Nullam condimentum leo id elit sagittis auctor. Curabitur elementum nunc a leo imperdiet, nec elementum diam elementum. Etiam elementum euismod commodo. Proin eleifend eget quam ut efficitur. Mauris a accumsan mauris. Phasellus egestas et risus sit amet hendrerit. Nulla facilisi.
Latest from Blog
Fusce dignissim blandit justo, eget elementum risus tristique. Nunc lacus lacus, sit amet accumsan est pulvinar non. Praesent tristique enim lorem.

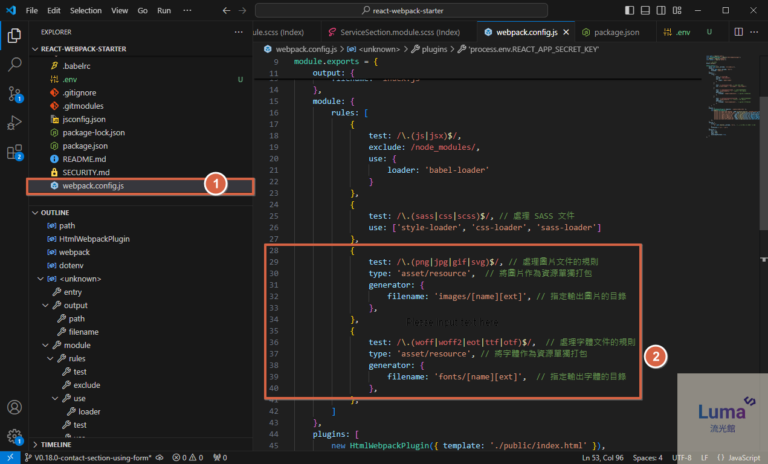
Day 2:Webpack Alias 簡化 React 資源管理
在前一篇文章中,我們成功地使用 Webpack 初始化了 React 專案並建立了基本的目錄結構。今天,我們將進一步優化開發環境,通過整合字體和圖片資源以及設置路徑別名,使專案更具可維護性和開發效率。 在這篇文章中,我們將整合粉圓字體和圖片資源,同時設置路徑別名,以提高開發效率和靈活性。 Step 1: Webpack 設置路徑別名 路徑別名能夠讓我們在導入文件時使用簡化的路徑,避免深層次目錄結構帶來的混亂。以下是我們將設置的兩個主要別名: 首先,我們需要在 webpack.config.js 文件中配置路徑別名。首先,打開 webpack.config.js,在 resolve 配置中新增 alias 設定: Step 2: Webpack 支持圖片和字體文件 在…

Day 1:Webpack 初始化 React 專案
本文介紹了使用 Webpack 初始化 React 專案的詳細步驟,包括創建專案資料夾、安裝依賴、設計專案目錄結構、編寫 React 程式碼、配置 Webpack 和 Babel,最後設置開發伺服器並運行應用程式。作者並預告了下一篇文章將探討 Webpack 的進階配置,用於處理圖片、字體檔案和設置路徑別名等技巧。

Massa Vitae Toutor Condimentum Lacinia Quis
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.…
Newsletter Updates
Enter your email address below to subscribe to our tasty newsletter